|
|
@@ -0,0 +1,72 @@
|
|
|
+<!DOCTYPE html>
|
|
|
+<html lang="zh_CN">
|
|
|
+<head>
|
|
|
+ <meta charset="UTF-8">
|
|
|
+ <title>南方医务通</title>
|
|
|
+ <meta name="viewport"
|
|
|
+
|
|
|
+ content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
|
|
|
+
|
|
|
+ <meta name="format-detection" content="telephone=no">
|
|
|
+
|
|
|
+ <meta name="apple-mobile-web-app-capable" content="yes">
|
|
|
+
|
|
|
+ <meta name="apple-mobile-web-app-status-bar-style" content="black">
|
|
|
+
|
|
|
+ <meta http-equiv="pragma" content="no-cache">
|
|
|
+
|
|
|
+ <link type="text/css" rel="stylesheet" href="css/icoline.min.css">
|
|
|
+ <link type="text/css" rel="stylesheet" href="css/comm.min.css">
|
|
|
+ <link type="text/css" rel="stylesheet" href="css/pages.min.css">
|
|
|
+ <link type="text/css" rel="stylesheet" href="css/popup.min.css">
|
|
|
+ <style>
|
|
|
+ body{
|
|
|
+ overflow: auto;
|
|
|
+ }
|
|
|
+ .body{
|
|
|
+ background: url(images/bg-app.jpg) no-repeat #f0f1f7;
|
|
|
+ /*width: 100%;*/
|
|
|
+ min-height: 100%;
|
|
|
+ background-size: contain;
|
|
|
+ padding: 3rem 1.5rem;
|
|
|
+ margin-top: 50px;
|
|
|
+ font-size: 0;
|
|
|
+ }
|
|
|
+ .body img{
|
|
|
+ /*float: left;*/
|
|
|
+ width: 100%;
|
|
|
+ height: 100%;
|
|
|
+ }
|
|
|
+ </style>
|
|
|
+</head>
|
|
|
+<body>
|
|
|
+<header id="header" class="head">
|
|
|
+
|
|
|
+ <div class="wrap">
|
|
|
+
|
|
|
+ <a href="index.html"><i class="menu_back icon-arrowleft"></i></a>
|
|
|
+
|
|
|
+ <div class="title">
|
|
|
+
|
|
|
+ <span class="title_d"><p>医务通 APP</p></span>
|
|
|
+
|
|
|
+ <div class="clear"></div>
|
|
|
+
|
|
|
+ </div>
|
|
|
+
|
|
|
+
|
|
|
+ </div>
|
|
|
+
|
|
|
+</header>
|
|
|
+
|
|
|
+<div class="body">
|
|
|
+ <img src="images/img-app.jpg" alt="">
|
|
|
+ <img src="images/img-qrcode.jpg" alt="">
|
|
|
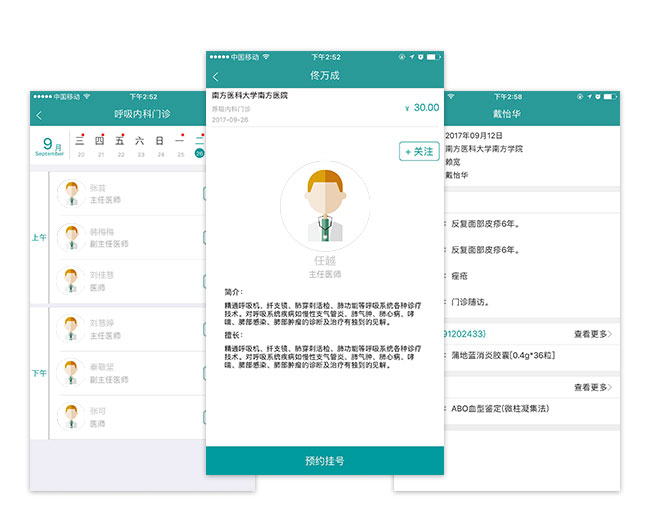
+ <img src="images/img-appIntroduce-02.jpg" alt="">
|
|
|
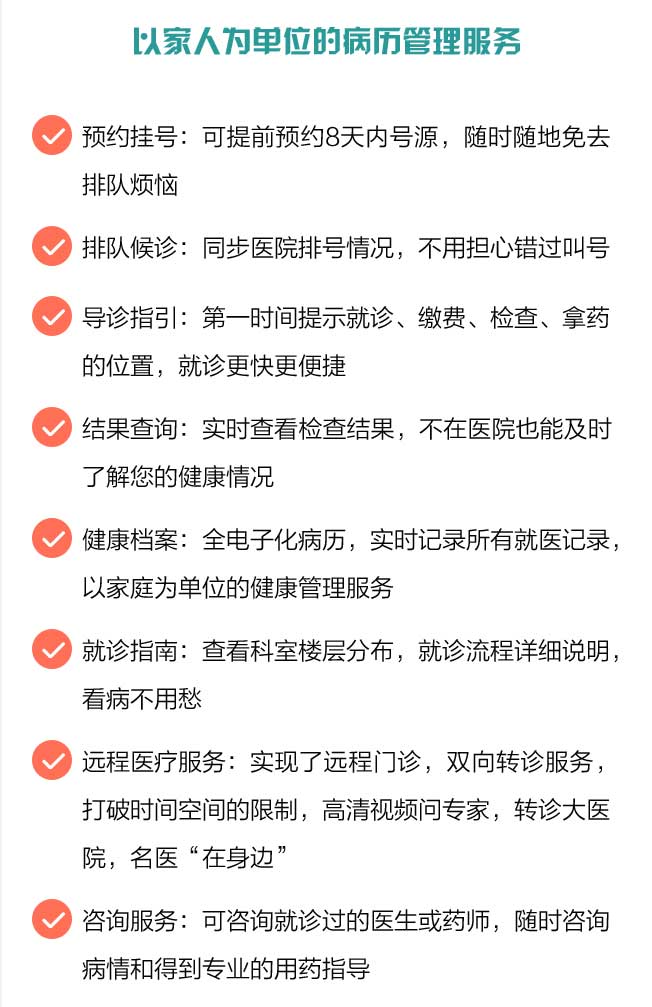
+ <img src="images/img-appIntroduce.jpg" alt="">
|
|
|
+</div>
|
|
|
+
|
|
|
+
|
|
|
+<script type="text/javascript" src="js/asset/zepto.min.js"></script>
|
|
|
+</body>
|
|
|
+</html>
|